HBuilderX編輯器是由DCloud推出的一款支持HTML5的Web開發工具,軟件體積小巧,啟動速度快,可以為用戶提供最全的語法庫和瀏覽器兼容性數據,幫助解決瀏覽器的兼容問題,通過完整的語法提示和代碼輸入法、代碼塊等,大幅提升HTML、js、css的開發效率。

HBuilderX編輯器特色
1、極速
HBuilderX不管是啟動速度、大文檔打開速度、編碼提示,都會極速響應。
2、輕巧
僅10M的綠色發行包。
3、無鼠標操作
掌握HBuilderX的無鼠標操作體系,成為高效極客,飛一般編碼。
4、清爽護眼
HBuilderX界面清爽簡潔,綠柔主題經過科學的腦疲勞測試,是最適合人眼長期觀看的主題界面。
5、markdown優先
HBuilderX是唯一一個新建文件默認類型是md的編輯器。
除了頂尖的markdown編寫體驗、漂亮的著色外,HX的極速啟動、多標簽、熱退出、各種快捷鍵操作,都給了你充足的理由升級記事本工具。
使用教程
HBuilderX - 高效極客技巧
慣常來講,ide和編輯器是2個產品類別。
ide側重于某種語言的語法分析、提示、轉到定義、調試。
而編輯器則是對通用文本處理,但提供更高效的通用文本處理能力。
上一代HBuilder是一個典型的IDE,語言處理非常強大,但在字處理方面客觀講不如優秀的編輯器。
而新的HBuilderX,定位是ide和編輯器的完美結合,那么HBuilderX就會提供世界頂級的高效字處理能力。
看完這些,你一定會驚嘆,原來極客是這么玩的。
免拖動選擇
用鼠標或拖著選中一片文本,是一個很容易讓食指抽筋的操作。尤其是觸摸板更痛苦。
但是背誦很多相關的快捷鍵也一樣痛苦。
HBuilderX提供了更友好方式:智能雙擊和Ctrl+=擴大選區。
智能雙擊
下面是智能雙擊選中tag和包圍父tag的示例
1、雙擊div的首或尾可以選中這個tag。當然雙擊if、雙擊縮進符、雙擊括號引號內側...很多位置都可以通過智能雙擊選中。具體見HBuilder的選擇菜單。
2、按Ctrl+]包圍,就可以在這個選區首尾加父標簽,同時閃爍光標。當前在js里按下Ctrl+]不會包圍tag,而是包圍if、for等函數庫。
3、輸入div即可在首尾添加包圍標簽

擴大選區Ctrl+=
=是+的默認鍵位置,所以Ctrl+=其實就是Ctrl鍵和+號一起按下。
在HBuilderX里可以智能的判斷選區范圍,持續擴大選區,無鼠標快速選中你需要的選區。

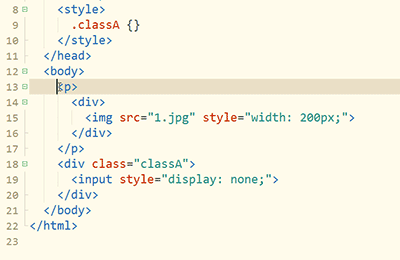
反包圍
上面講到包圍,也自然有反包圍。
1、雙擊tag p開頭,選中該tag。
2、按反包圍Ctrl+Shift+],可去掉tag p并自動處理子節點的縮進。

這里多提一句HBuilderX的快捷鍵理念,就是符號化,而不是字母化。
很多工具的快捷鍵都是控制鍵+功能英文單詞中的一個字母,這個是極難記憶的。
符號化讓快捷鍵的記憶變簡單,比如Ctrl+]是包圍。
而反操作或增強操作一般是加Shift,比如Ctrl+Shift+]是反包圍。
選中相同語法詞
下圖中,使用普通的選擇相同詞,會把所有div都選中。但使用Ctrl+Shift+e(mac是Command+Shift+d),會智能識別語法,剔除不相干的詞。
下圖按下Ctrl+Shift+e同時選中tag首尾的div,而不會選中子節點的div。
然后就可以方便的將原div改名為p

選擇一個括號時,也可以使用選中相同語法詞,來選中對應的另一個括號
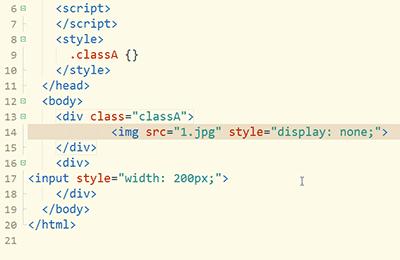
交換選區內容
當需要交互2個選區的內容時,選中a、剪切、點b前面、粘貼、選中b、找到之前a的位置點擊、粘貼...這么長的操作太低效。
來看HBuilderX的Ctrl+Shift+x交互選區,也就是Ctrl+x的增強版。
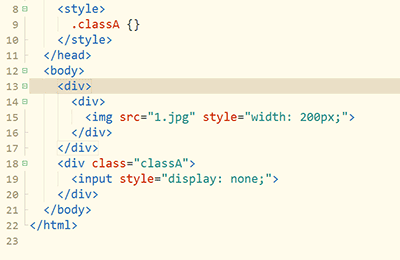
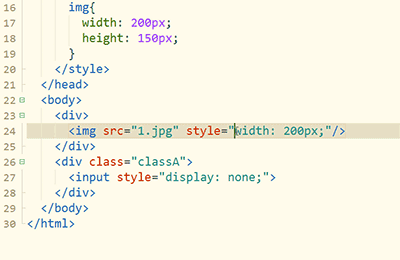
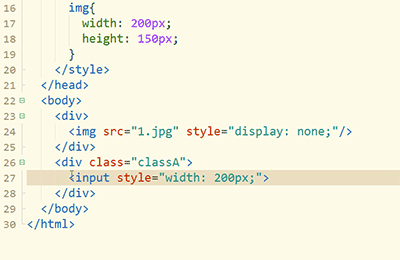
1、雙擊第1個style屬性后的引號內側,可選中引號內容。
2、按下Ctrl后繼續雙擊第2個style屬性后的引號內側,可選中2個引號內的選區。
3、按下Ctrl+Shift+x,交換style屬性的內容。

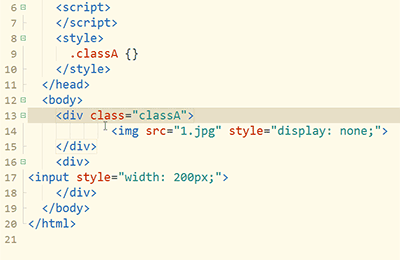
如果不選擇內容,光標放置到2行,可直接交換這2行的內容,如下圖

撤銷最后一個多選區或多光標
選區選多了或選錯了,不用擔心要重頭選,Ctrl+Shift+z不是撤銷編輯內容,而是撤銷最后一個選區。
1、雙擊選中class
2、按Ctrl+e選中相同詞
3、按Ctrl+Shift+z,不再選中最后一個詞。

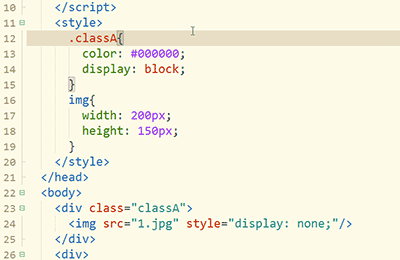
批量合并行
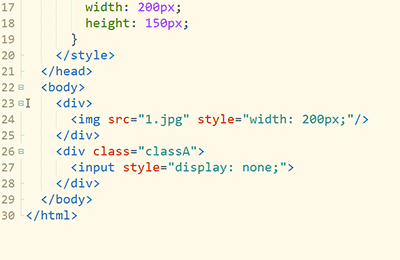
下圖示例,是把css合并為一行時的快捷操作
1、雙擊{內側選中class
2、按Ctrl+雙擊選中另一個class
3、按反格式化Ctrl+Shift+k,可以把每個css的區塊代碼都合并為一行
Ctrl+k是格式化代碼,那么Ctrl+Shift+k就是合并為一行。

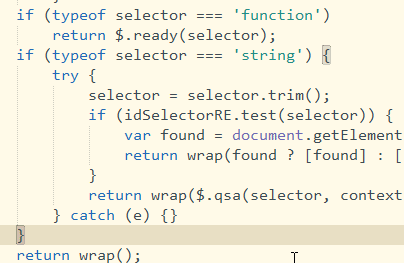
同時注釋if段首尾
if塊的調整很常見,除了包圍、反包圍外,常用操作還有同時注釋掉if段首尾。
1、雙擊if選中if代碼塊
2、按Ctrl+\在選區首尾加光標,變成多光標模式
3、按Ctrl+/注釋掉選區首尾 行

常見問題
Hbuilderx怎么導入項目
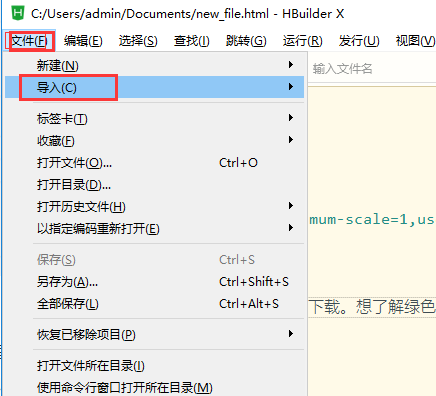
1、打開下載好的HBuilderX軟件,打開軟件后,點擊【文件】在彈出的選項中點擊文件,在彈出的選項中選擇【導入】選項,選擇您要從哪里導入文件【SVN】或者【Git】,您更具您的實際情況選項。

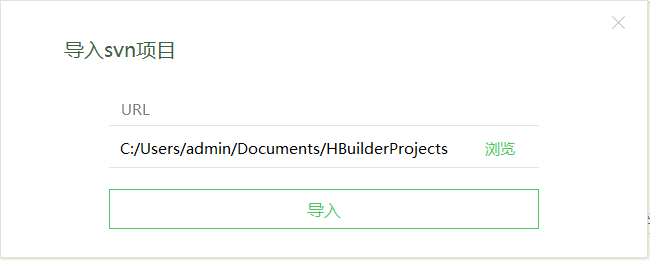
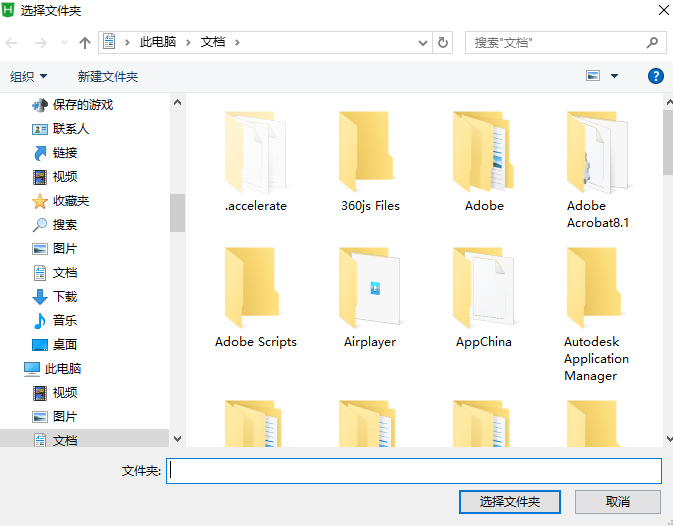
2、在打開的導入項目窗口中點擊【瀏覽】。

3、選擇您要導入項目的文件夾,選擇完成后點擊【選擇文件夾】選項就可以導入整個項目文件,然后在導入窗口中點擊【導入】按鈕就可以了。

4、然后一個完整的項目就導入HBuilderX成功了。

更新日志
【重要】MacOSX 升級內置瀏覽器版本到Chrome 69、升級QT引擎到5.12.10
修復 插件卸載 某些插件卸載重裝后,不重啟HBuilderX,插件無法激活的Bug
修復 插件卸載 使用自定義編輯器的插件卸載后,沒有恢復文件默認打開方式的Bug
優化 插件開發 控制臺日志輸出,增加文件行號的點擊跳轉
優化 大文檔選擇行數比較多時的性能問題
修復 MacOSX vue-cli項目,當電腦本身沒有安裝node環境時,運行項目到內置終端,相關npm命令執行失敗的Bug
新增 底部控制臺標簽卡,支持鼠標滾輪翻動
修復 當設置中沒有勾選Ctrl+鼠標滾輪縮放編輯器設置項時,底部控制臺,鼠標滾輪縮放依然生效的Bug
修復 未命名標簽卡收藏時,提示需要保存,但是選擇了保存后仍然沒有收藏成功的Bug
修復 編輯器 選中整行,按下tab, 行內容消失的Bug
新增 Markdown 列表內容為[]() 支持錨點跳轉
新增 Markdown <>標簽,支持轉到郵箱
新增 Markdown 圖片語法![]()和鏈接語法[]() 支持相對路徑
修復 Markdown添加列表快捷鍵,在其它非Markdown文件也生效的Bug
修復 代碼提示 代碼助手處于數字模式時,當按下的數字大于可選項的個數時無法輸入的Bug
優化 代碼提示改為異步獲取提示數據 避免某些情況計算時間過長卡UI
新增 支持自定義編輯器代碼顏色 詳情
調整 json文件代碼的高亮邏輯
修復 雅藍、酷黑主題 HTML無效標簽被加上背景色的Bug
修復 標簽欄空白處,右鍵菜單,關閉所有標簽卡功能無效的Bug
修復 底部區域標簽卡過多時(比如啟動多個運行項目,打開多個終端),導致窗口被撐大,并且無法縮放的Bug
修復 真機運行 某些Android 11系統真機運行同步文件失敗的Bug
新增 App 原生App-云打包 Android打包 支持使用云端證書 詳情
新增 uni-app vue3 支持以SSR方式運行、發行H5
新增 代碼提示 uniCloud 支持提示關聯項目的schema、collection
修復 uniCloud 云服務空間初始化向導 當加密云函數時,某些情況下初始化失敗的Bug
上一篇:旺參謀賣家分析工具




 360解壓縮軟件2023
360解壓縮軟件2023 看圖王2345下載|2345看圖王電腦版 v10.9官方免費版
看圖王2345下載|2345看圖王電腦版 v10.9官方免費版 WPS Office 2019免費辦公軟件
WPS Office 2019免費辦公軟件 QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版)
QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版) 下載酷我音樂盒2023
下載酷我音樂盒2023 酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版
酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版 360驅動大師離線版|360驅動大師網卡版官方下載 v2023
360驅動大師離線版|360驅動大師網卡版官方下載 v2023 【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版
【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版 【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0
【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0 【優酷下載】優酷播放器_優酷客戶端 2019官方最新版
【優酷下載】優酷播放器_優酷客戶端 2019官方最新版 騰訊視頻播放器2023官方版
騰訊視頻播放器2023官方版 【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版
【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版 2345加速瀏覽器(安全版) V10.27.0官方最新版
2345加速瀏覽器(安全版) V10.27.0官方最新版 【QQ電腦管家】騰訊電腦管家官方最新版 2024
【QQ電腦管家】騰訊電腦管家官方最新版 2024 360安全衛士下載【360衛士官方最新版】2023_v14.0
360安全衛士下載【360衛士官方最新版】2023_v14.0