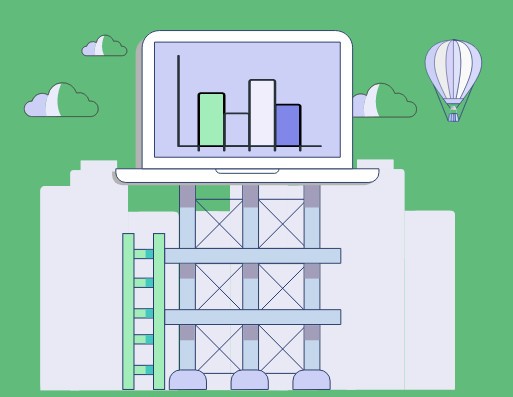
Highcharts是一個制作圖表的純Javascript類庫。支持曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖和綜合圖表,兼容當今所有的瀏覽器,包括IE、火狐、蘋果等。Highcharts能夠很簡單便捷的在web網站或是web應用程序添加有交互性的圖表,并且免費提供給個人學習、個人網站和非商業用途使用。

Highcharts軟件特色
1、可變焦:選中圖表部分放大,近距離觀察圖表;兼容性:
2、輸出:網頁輸出圖表。
3、文字旋轉:支持在任意方向的標簽旋轉。
4、時間軸:可以精確到毫秒。
5、外部數據:從服務器載入動態數據。
6、采用純JavaScript編寫,兼容當今大部分的瀏覽器,包括Safari、IE和火狐等等;
7、導出:表格可導出為 PDF/ PNG/ JPG / SVG 格式
8、放大功能:HighCharts可以大量數據集中顯示,并且可以放大某一部分的圖形,將圖表的精度增大,進行詳細的顯示,可以選擇橫向或者縱向放大。
9、提示功能:HighCharts生成的圖表中,可以設置在數據點上顯示提示效果,即將鼠標移動到某個數據點上,可以顯示該點的詳細數據,并且可以對顯示效果進行設置。
10、圖表類型:HighCharts支持圖表類型,包括曲線圖、區域圖、柱狀圖、餅狀圖、散狀點圖和綜合圖表等等,可以滿足各種需求。
11、不受語言約束:HighCharts可以在大多數的WEB開發中使用,并且對個人用戶免費,支持ASP,PHP,JAVA,、NET等多種語言中使用。
安裝教程
安裝編號
npm和Bower
Highcharts也可以通過npm和Bower打包獲得。分別閱讀有關使用npm或Bower進行安裝的更多信息。如果您不使用這些,請繼續閱讀。
1、包括Highcharts
《head》如下所示,將JavaScript文件包含在網頁的部分中。
《腳本src = “ https://code、highcharts、com/highcharts、js ” 》 《/腳本》
如果需要對IE6、7或8的支持,則需要包括一些polyfill。請參閱系統要求中的詳細信息。
2、或者,從您自己的域中加載文件
在上面的示例中,JavaScript文件是從ajax、googleapis、com和code、highcharts、com加載的。可以從highcharts、com下載Highcharts文件,并將其放在您的網頁上。這是從您自己的服務器提供的Highcharts的示例:
《腳本src = “ /js/highcharts、js ” 》 《/腳本》
3、加載Highcharts庫存或Highcharts地圖
Highcharts庫存中已包含Highcharts,因此不必同時加載兩者。軟件包中包含highstock、js文件。還包含了highmaps、js文件,但與highstock、js不同,該文件不包含完整的Highcharts功能集。可以將Highcharts Stock和Highcharts地圖加載為單獨的文件,如下所示:
《腳本src = “ /js/highstock、js ” 》 《/腳本》
《腳本src = “ /js/highmaps、js ” 》 《/腳本》
但是,單獨的文件不能一起或與highcharts、js一起在同一頁面中運行。因此,如果需要在彼此相同的頁面或帶有基本Highcharts的頁面中使用庫存或地圖,則可以將它們作為模塊加載:
《腳本src = “ /js/highcharts、js ” 》 《/腳本》
《腳本src = “ /js/modules/stock、js ” 》 《/腳本》
《腳本src = “ /js/modules/map、js ” 》 《/腳本》
4、開始使用
您現在可以使用Highcharts了,請參閱第一個圖表以開始使用。
Highcharts版本1、x依靠excanvas、js在IE中呈現。從Highcharts 2、0(和所有Highcharts Stock版本)開始,IE VML渲染內置到庫中。




 360解壓縮軟件2023
360解壓縮軟件2023 看圖王2345下載|2345看圖王電腦版 v10.9官方免費版
看圖王2345下載|2345看圖王電腦版 v10.9官方免費版 WPS Office 2019免費辦公軟件
WPS Office 2019免費辦公軟件 QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版)
QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版) 下載酷我音樂盒2023
下載酷我音樂盒2023 酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版
酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版 360驅動大師離線版|360驅動大師網卡版官方下載 v2023
360驅動大師離線版|360驅動大師網卡版官方下載 v2023 【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版
【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版 【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0
【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0 【優酷下載】優酷播放器_優酷客戶端 2019官方最新版
【優酷下載】優酷播放器_優酷客戶端 2019官方最新版 騰訊視頻播放器2023官方版
騰訊視頻播放器2023官方版 【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版
【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版 2345加速瀏覽器(安全版) V10.27.0官方最新版
2345加速瀏覽器(安全版) V10.27.0官方最新版 【QQ電腦管家】騰訊電腦管家官方最新版 2024
【QQ電腦管家】騰訊電腦管家官方最新版 2024 360安全衛士下載【360衛士官方最新版】2023_v14.0
360安全衛士下載【360衛士官方最新版】2023_v14.0