WebStorm正版是一個非常專業非常好用的編程軟件,這個編程軟件能為用戶提供非常豐富的使用功能,該軟件能為用戶提供智能代碼輔助服務,這一服務能幫助用戶補全代碼,并且可以支持JavaScript、ECMAScript 6、TypeScript、CoffeeScript、Dart等多種代碼的輔助操作,另外該軟件還能為用戶提供代碼質量和安全分析功能,這一功能可以更快速幫助用戶檢測出代碼中的錯誤等等,更多軟件優勢等您下載后使用體驗!

webstorm換成中文方法
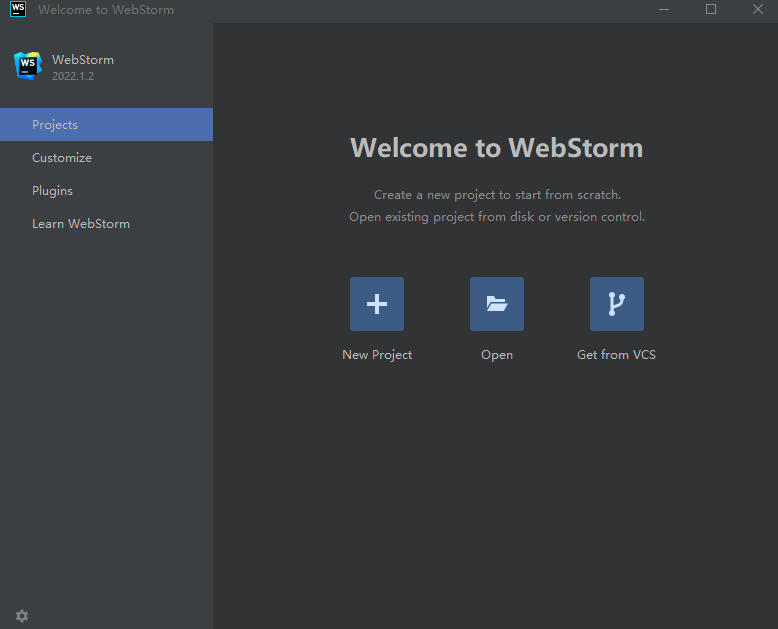
打開WebStorm。
點擊菜單欄中的 "File" > "Settings"(Windows)或 "WebStorm" > "Preferences"(macOS)。
在左側導航欄中,選擇 "Plugins"。
在"Marketplace" 選項卡中,搜索 "Chinese (Simplified) Language Pack"。
點擊"Install" 按鈕安裝中文語言包。
安裝完成后,重啟WebStorm。
切換語言設置
再次打開WebStorm的設置界面。
在左側邊欄中, 選擇 "Appearance & Behavior" > "Appearance"。
在“Theme” 選項卡下, 找到 “Language” 下拉菜單。
選擇“簡體中文” 或 “繁體中文”。
點擊“Apply” 按鈕應用更改。
重啟WebStorm,界面將以中文顯示。

WebStorm導入外部圖片步驟
打開要添加圖片的文件:在WebStorm中,打開包含要添加圖片的HTML或CSS文件。
在文件中的相應位置單擊:將光標置于文件中的位置,您希望在該位置添加圖片。
插入圖片:執行以下操作之一:
按Alt+Insert(Windows)或?+Cmd+I(Mac)打開“插入”菜單。
右鍵單擊并選擇“插入”>“圖像”。
選擇圖片文件:在彈出的文件瀏覽器中,導航到要添加的圖片文件并選擇它。
調整圖片:添加圖片后,您可以對其大小、位置和對齊方式進行調整,方法是使用圖片周圍出現的邊框和控制點。
保存更改:完成對圖片的調整后,保存文件以應用更改。
導入外部圖片的注意事項
如果圖片格式不支持,可能需要更改圖片格式。可以使用Photoshop、畫圖或其他工具將圖片轉換為.png或.jpg格式。

???????
WebStorm軟件功能
對工作結果滿懷信心
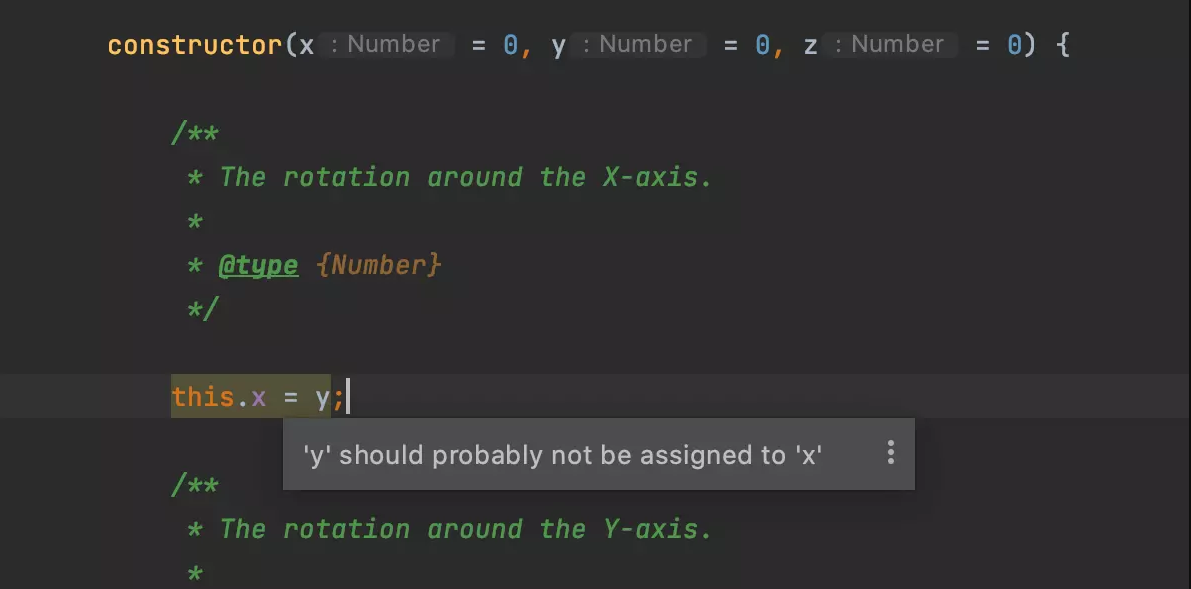
IDE 會在您輸入時運行數十個代碼檢查并檢測潛在的問題,助您編寫更可靠和更易于維護的代碼。只需點擊幾次即可重構您的整個代碼庫,且在實現較大的結構變更時不會遺漏任何內容。
享受高效的編碼
得益于 JavaScript 開發所需的全部功能開箱即用,您可以直接開始編碼。WebStorm 會為您處理一切常規工作,讓您更高效并專注于更具創造性的任務。
減輕處理復雜任務的壓力
擔心使用 Git 時出現混亂并丟失重要變更?或者跨整個項目重命名組件時會中斷一些內容?WebStorm 將簡化這些和其他具有挑戰性的任務,以便您專注于大局。

WebStorm軟件特色
1、智能的代碼補全
支持不同瀏覽器的提示,還包括所有用戶自定義的函數。
代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代碼格式化
代碼不僅可以格式化,而且所有規則都可以自己來定義
3、html提示
大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。而且html里面還能有js提示。
4、聯想查詢
只需要按著Ctrl鍵點擊函數或者變量等,就能直接跳轉到定義;可以全代碼導航和用法查詢項目查找函數或者變量,還可以查找使用并高亮。
5、代碼重構
這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快,webstorm支持的有重命名、提取變量/函數、內聯變量/函數、移動/復制、安全刪除等等。
6、代碼檢查和快速修復
可以快速找到代碼中的錯誤或者需要優化的地方,并給出修改意見,快速修復。
7、代碼調試
支持代碼調試,界面和IDEA相似,非常方便。
8、代碼結構瀏覽
可以快速瀏覽和定位
9、代碼折疊
功能雖小,不過勝在方便高效
10、包裹或者去掉外圍代碼
自動提示包裹或者去掉外圍代碼,一鍵搞定。




 360解壓縮軟件2023
360解壓縮軟件2023 看圖王2345下載|2345看圖王電腦版 v10.9官方免費版
看圖王2345下載|2345看圖王電腦版 v10.9官方免費版 WPS Office 2019免費辦公軟件
WPS Office 2019免費辦公軟件 QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版)
QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版) 下載酷我音樂盒2023
下載酷我音樂盒2023 酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版
酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版 360驅動大師離線版|360驅動大師網卡版官方下載 v2023
360驅動大師離線版|360驅動大師網卡版官方下載 v2023 【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版
【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版 【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0
【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0 【優酷下載】優酷播放器_優酷客戶端 2019官方最新版
【優酷下載】優酷播放器_優酷客戶端 2019官方最新版 騰訊視頻播放器2023官方版
騰訊視頻播放器2023官方版 【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版
【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版 2345加速瀏覽器(安全版) V10.27.0官方最新版
2345加速瀏覽器(安全版) V10.27.0官方最新版 【QQ電腦管家】騰訊電腦管家官方最新版 2024
【QQ電腦管家】騰訊電腦管家官方最新版 2024 360安全衛士下載【360衛士官方最新版】2023_v14.0
360安全衛士下載【360衛士官方最新版】2023_v14.0