Pinegrow是一款具有超多優勢的web編輯器,該軟件能讓用戶在更穩定安全的環境中進行各種web的編輯操作,同時還能提供包括CSS和SASS樣式,CSS網格編輯器以及Bootstrap,Foundation和WordPress的智能組件,用戶使用起來會更方便快捷,除此之外,Pinegrow還能進行HTML、CSS / SASS、Bootstrap、Tailwind CSS、GreenSock Interactions、WordPress和WooCommerce處理!

Pinegrow功能介紹
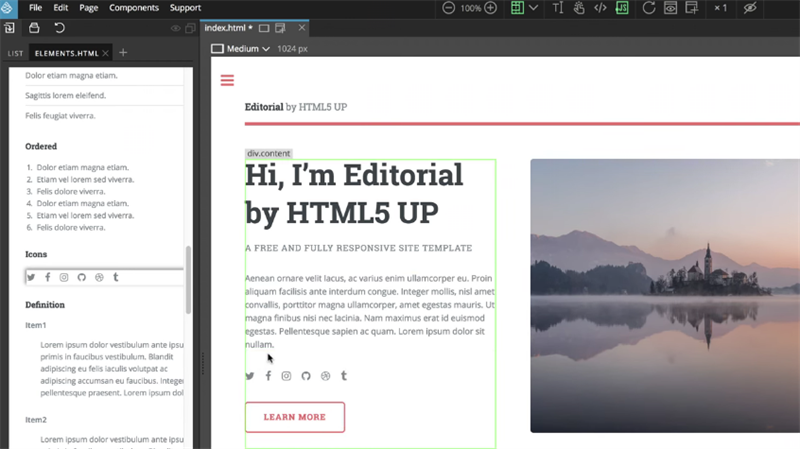
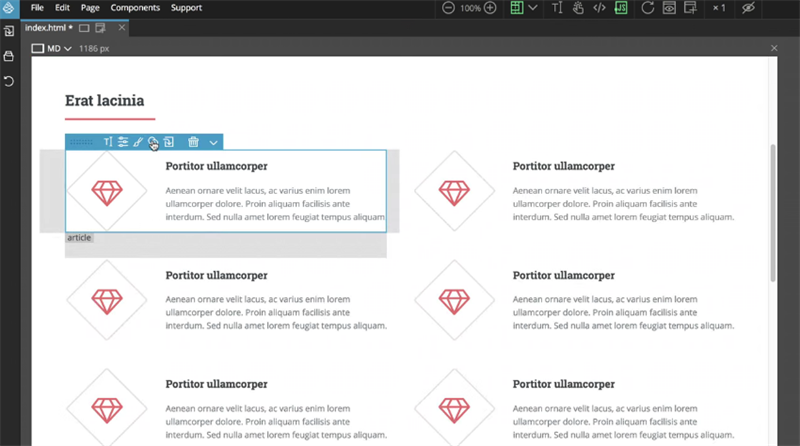
使用強大的可視化工具快速構建網頁布局,以添加,編輯,移動和克隆HTML元素。 使用轉發器插入多個元素,并通過一次移動修改所有選定元素的布局。
檢查活動的CSS規則,使用豐富的可視化控件,CSS Grid編輯器,Dev工具類編輯器或代碼 - 所有這些都是一起工作的。 編輯SASS和LESS,直播,無需任何外部工具
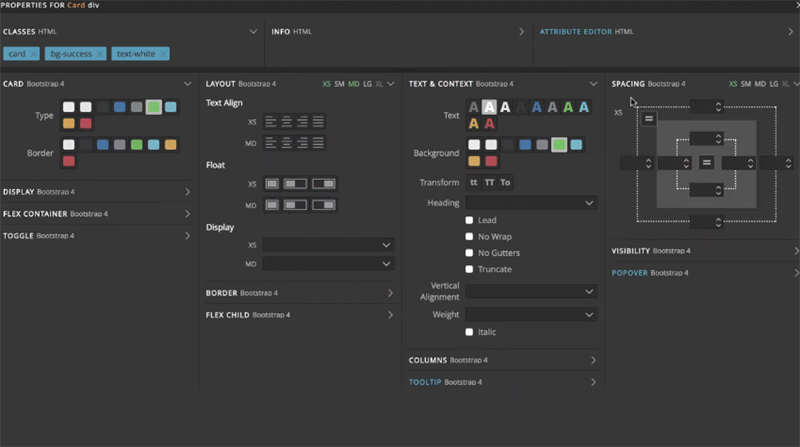
將數百個框架類轉換為強大的可視化控件。 使用完整的即用型組件庫,并使用動態組件(如模態)。 使用顯示幫助程序調整頁面上的列和布局。
使用多頁編輯可以在多種設備尺寸下編輯頁面。 使用媒體查詢幫助工具輕松設計自適應網站。 添加自定義斷點或讓Pinegrow通過分析樣式表來檢測它們
Pinegrow Pro可讓您通過智能功能進一步加快工作速度。 將頁面元素轉換為具有自定義可編輯區域的可重用組件。 使用Pinegrow作為靜態HTML網站的CMS。
Pinegrow也是創建生產就緒的WordPress主題的完美工具。 通過將WordPress函數分配給頁面上的各個元素,將任何HTML頁面轉換為WordPress主題。 Pinegrow導出標準的PHP WordPress文件

Pinegrow軟件優勢
看一下導出的PHP代碼 - 像WordPress Professional那樣手工制作它。
看看200多個WordPress操作,包括自定義WP查詢。
從WordPress網站導入實時內容,以使用實際網站內容開發主題。
使用WordPress定制器可以編輯文本,圖像和其他內容
保存更改后,使用預覽窗口查看實時站點。
在靜態CMS模式下使用Pinegrow,最終用戶只能更改可編輯區域。
定義自定義塊并在庫中使用它們以快速構建新頁面。
從“項目”面板鏈接頁面并使用“修復”鏈接自動修復損壞的鏈接和圖像。
創建母版頁并基于它添加新頁面。 通過更改可編輯區域來自定義頁面。
定義團隊成員組件將團隊成員添加到頁面并使用它來編輯組件實例。
瀏覽打開的頁面視圖,選擇設備預設,旋轉并調整其大小。 然后放大頁面。
添加斷點并使用媒體查詢創建css規則。
打開兩個頁面視圖,并顯示如何同時編輯它們。

Pinegrow軟件特色
1、使用可視化電源工具加快構建HTML
使用強大的可視化工具快速構建網頁布局,以添加,編輯,移動,克隆和刪除HTML元素。使用轉發器插入多個元素,并通過一次移動修改所有選定元素的布局。
2、CSS,SASS和LESS風格
檢查活動的CSS規則,使用豐富的可視化控件,CSS Grid編輯器,Dev工具編輯器或代碼,所有這些都是一起工作的。編輯SASS和LESS,直播,無需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
將數百個框架類轉換為強大的可視化控件。使用完整的即用型組件庫,并使用動態組件(如模態)。調整頁面上的列的大小,并使用顯示助手可視化布局。
4、一次編輯和測試所有設備尺寸的頁面
使用多頁編輯可以在多種設備尺寸下編輯頁面。使用媒體查詢幫助工具輕松設計自適應網站,添加自定義斷點或讓Pinegrow通過分析樣式表來檢測它們。
5、組件,母版頁,項目,CMS模式......
Pinegrow Pro可讓您通過母版頁等智能功能進一步加快工作速度,讓您可以為項目定義模板。將頁面元素轉換為具有自定義可編輯區域的可重用組件,使用Pinegrow作為靜態HTML網站的CMS。
6、直觀,快速地創建生產就緒的WordPress主題
Pinegrow也是創建生產就緒的WordPress主題的完美工具。通過將WordPress函數分配給頁面上的各個元素,將任何HTML頁面轉換為WordPress主題。Pinegrow導出標準的PHP WordPress文件。

Pinegrow更新日志
發布4.91 - 2018年8月28日
CSS Gradients,Bootstrap 4.1.3和改進的CSS網格編輯器和SASS支持。
Pinegrow 4.91可供下載并附帶:
CSS漸變的可視控件和漸變預設庫
改進的Visual CSS網格編輯器
Bootstrap 4.1.3
當SASS或LESS源文件在Pinegrow之外更改時自動保存CSS文件
錯誤修復
詳細信息:
CSS Gradients
CSS Visual Editor在Background部分中有一個新的CSS漸變控件:
在那里,你會找到一個“Gradient Library”按鈕,打開一個窗口,其中包含來自uigradients.com的漂亮漸變預設。 單擊任何漸變以使用當前選定的CSS規則。
然后,您可以使用新的CSS漸變來自定義選定的漸變。
改進的CSS網格編輯器
使用調整大小手柄調整網格元素的大小和位置現在更加精確。




 360解壓縮軟件2023
360解壓縮軟件2023 看圖王2345下載|2345看圖王電腦版 v10.9官方免費版
看圖王2345下載|2345看圖王電腦版 v10.9官方免費版 WPS Office 2019免費辦公軟件
WPS Office 2019免費辦公軟件 QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版)
QQ瀏覽器2023 v11.5綠色版精簡版(去廣告純凈版) 下載酷我音樂盒2023
下載酷我音樂盒2023 酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版
酷狗音樂播放器|酷狗音樂下載安裝 V2023官方版 360驅動大師離線版|360驅動大師網卡版官方下載 v2023
360驅動大師離線版|360驅動大師網卡版官方下載 v2023 【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版
【360極速瀏覽器】 360瀏覽器極速版(360急速瀏覽器) V2023正式版 【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0
【360瀏覽器】360安全瀏覽器下載 官方免費版2023 v14.1.1012.0 【優酷下載】優酷播放器_優酷客戶端 2019官方最新版
【優酷下載】優酷播放器_優酷客戶端 2019官方最新版 騰訊視頻播放器2023官方版
騰訊視頻播放器2023官方版 【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版
【下載愛奇藝播放器】愛奇藝視頻播放器電腦版 2022官方版 2345加速瀏覽器(安全版) V10.27.0官方最新版
2345加速瀏覽器(安全版) V10.27.0官方最新版 【QQ電腦管家】騰訊電腦管家官方最新版 2024
【QQ電腦管家】騰訊電腦管家官方最新版 2024 360安全衛士下載【360衛士官方最新版】2023_v14.0
360安全衛士下載【360衛士官方最新版】2023_v14.0