
阿里矢量圖標使用方法
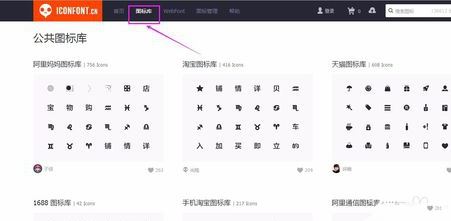
1、首先選擇去圖標庫自行選擇想要的圖標;

2、選擇圖標,點擊圖標變成橘色,即放在暫存架;

3、選擇好要用的圖標后,點擊暫存架的下載至本地,解壓待用;

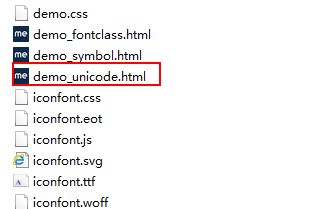
4、將下載完的文件解壓后,放到某一文件夾中,右鍵打開demo_unicode.html文件;

5、把上述文件中的代碼復制到自己的項目中:
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
上面i標簽中的class值就是上面樣式中的class!
關于阿里矢量圖標使用方法就給大家介紹到這里,有需要的用戶快來試試吧!