第一步:安裝node
1、去官網下載node之后,推薦安裝穩定版本(LTS)以及安裝路徑為系統盤(C)
node官網安裝地址

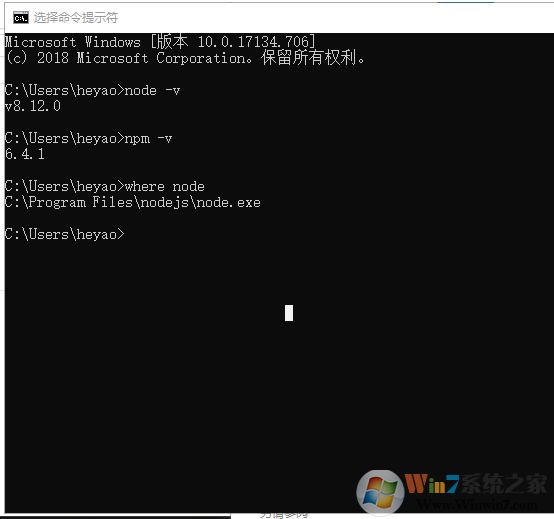
2、查看node安裝成功否
注釋:以下命令使用 命令提示符(管理員)權限,win10 對user權限的限制了訪問權限。
node -v 查看node版本
npm -v 查看npm版本
where node 查看node安裝位置 www.b2891.cn 整理

注意:node 版本號大于npm版本號,基于之前安裝版本過低,后面會報錯。
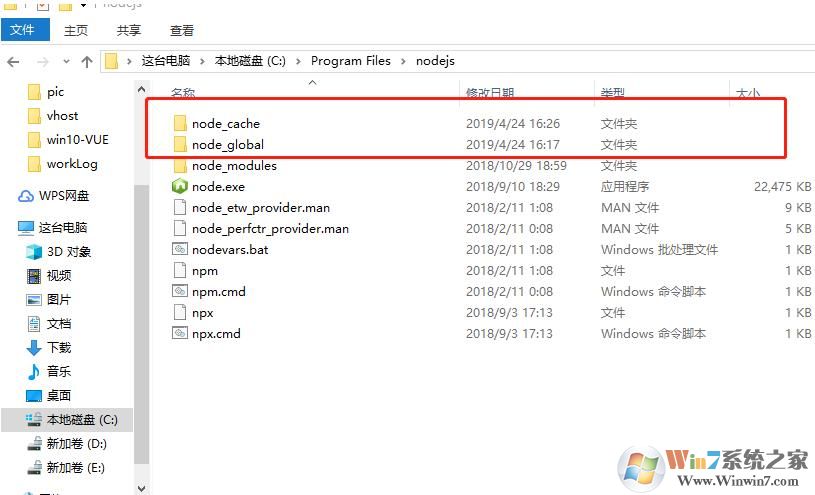
安裝路徑非系統盤(例D盤),出現用戶目錄丟失問題解決

上圖標注的文件目錄可能丟失,解決辦法:
主動創建目錄,更新npm配置為新建目錄路徑,例 D:\nodejs
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm 運行慢,配置國內淘寶鏡像包
npm config set registry https://registry.npm.taobao.org
后續包安裝命令 npm 即可改為 cnpm
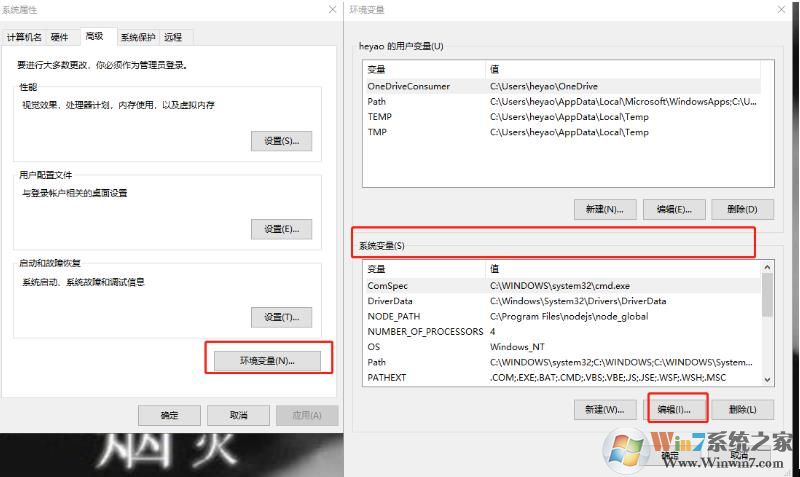
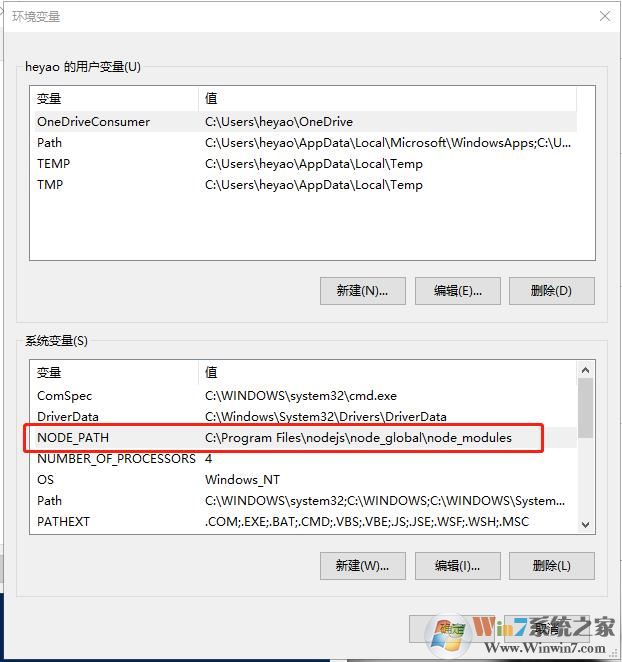
第二步:配置node環境變量
我的電腦(屬性)->高級系統設置->環境變量編輯-保存
編輯path環境變量,新增node安裝路徑

www.b2891.cn 整理

增加環境變量NODE_PATH 配置的內容為node_modules 路徑

已經搭建好框架的項目直接跳轉 步驟6 進行項目啟動即可
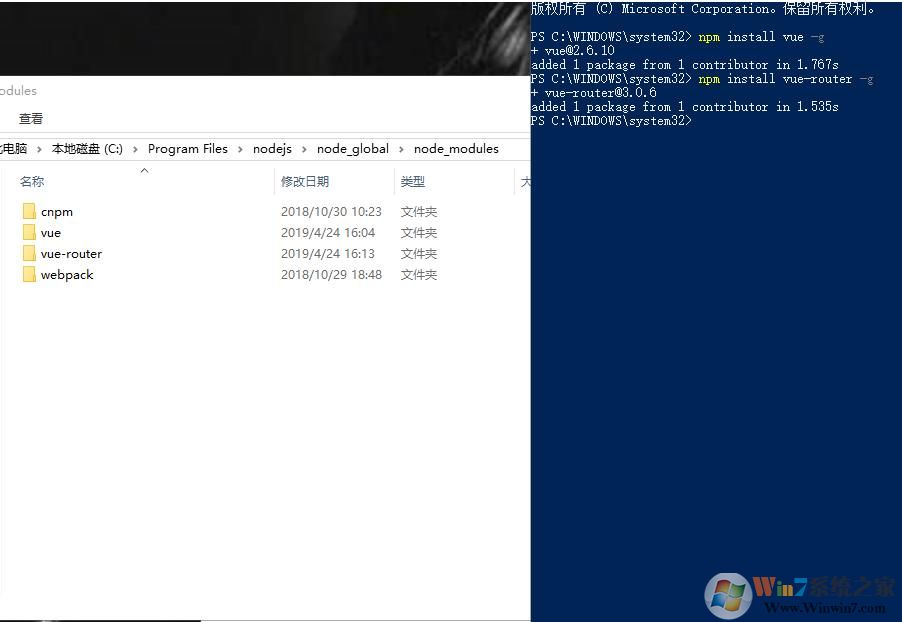
第三步:安裝VUE
npm install vue -g
-g是指安裝到node_global全局目錄去

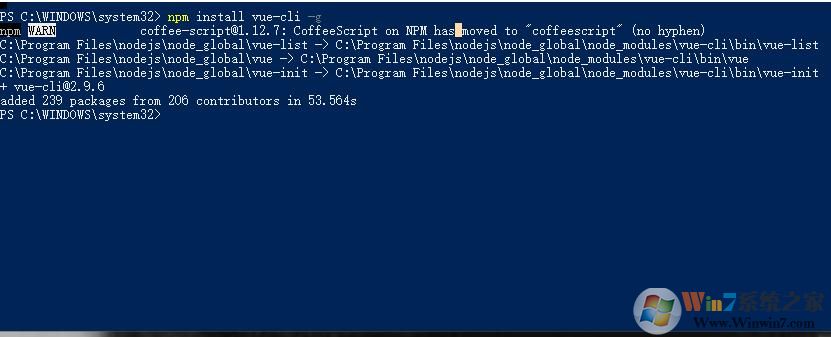
第四步:安裝Vue-cli
運行 npm install vue-cli -g
安裝vue腳手架

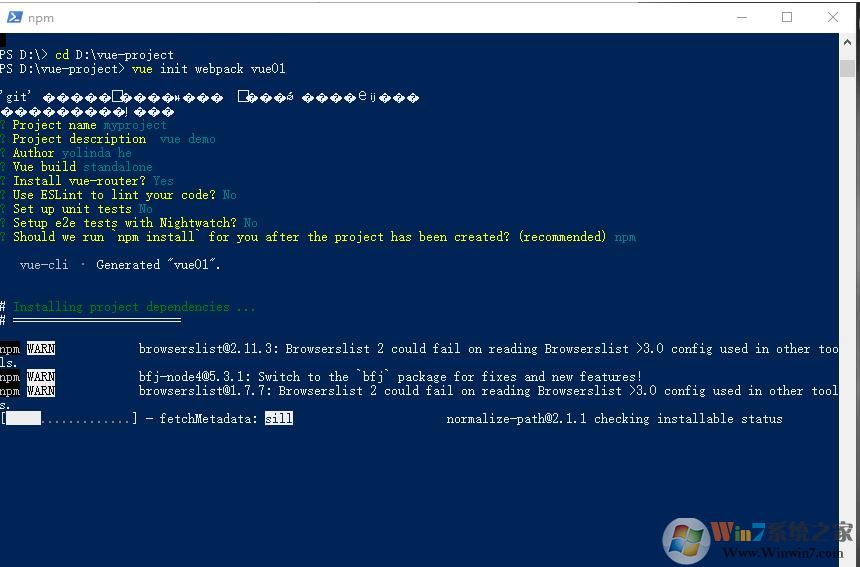
第五步:webpack構建項目
命令行進入構建項目的路徑 例:cd D:\vue-project
構建vue項目名 vue01
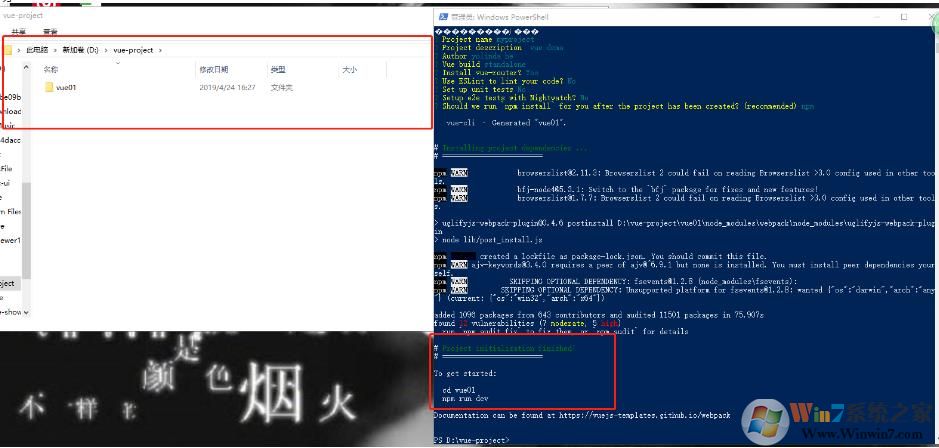
運行 vue init webpack vue01 構建項目并配置相關項

項目構建成功

第六步:項目啟動
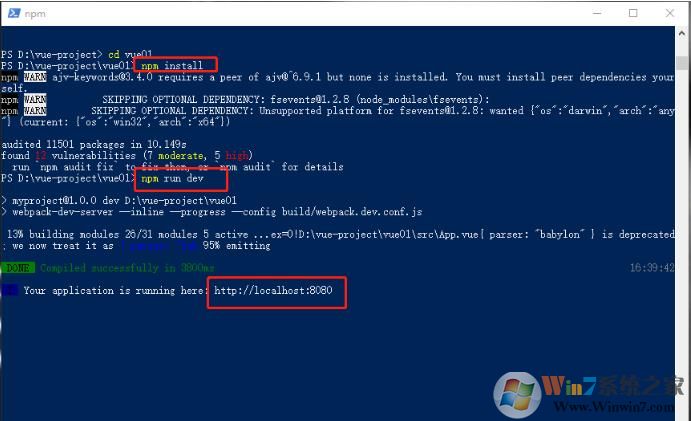
運行 npm install 下載項目依賴包
運行 npm run dev 本地啟動

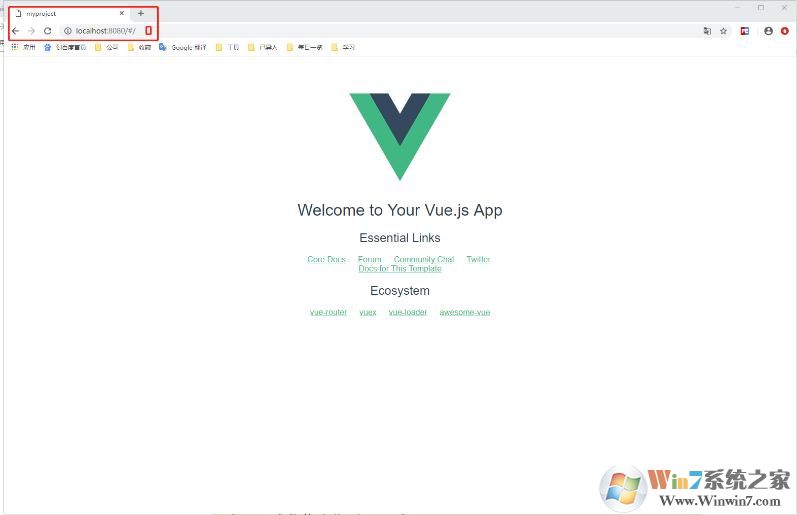
運行成功,在瀏覽器驗證

瀏覽器驗證成功,就此基本VUE目錄框架搭建完成,開始模塊開發了~~
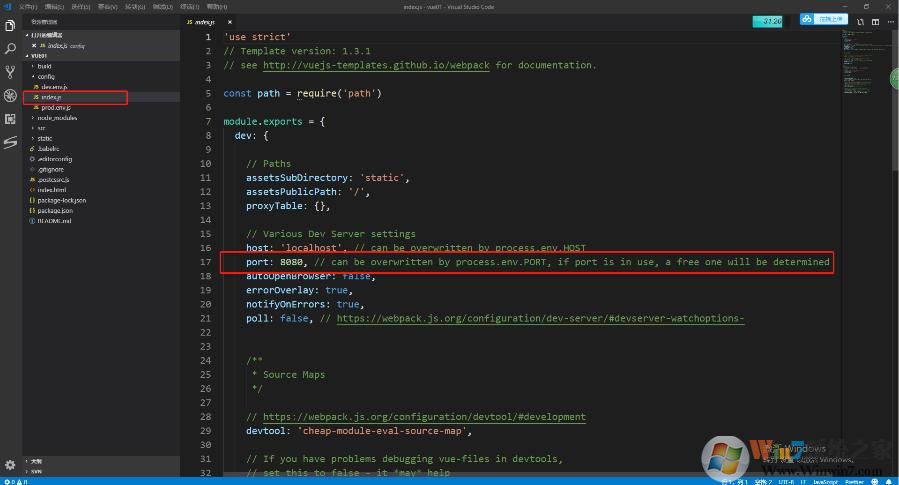
第七步:靈活改變運行默認端口8080,避免端口沖突

第八步:項目打包
運行 npm run build 進行線上打包
打包項目代碼,一般默認從src目錄代碼壓縮混淆到dist目錄下。
好了,以上就是Win10系統下安裝Vue環境信配置各種環境變量,端口更改等一些步驟,相信會給一些用戶一些幫助的。